Welcome TO magento1 and magento2 store market

How to add Custom Layout Update in Magento 2.3+
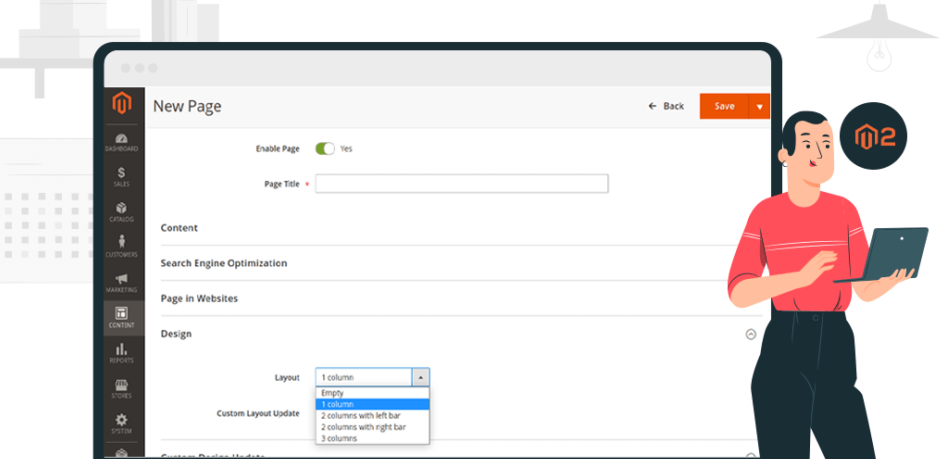
The Custom Layout Update field on the CMS Page Edit, Category Edit, and Product Edit pages has been converted to a selector, in Magento starting version 2.3.4 to enhance security. You can no longer specify an entity-specific layout update with text but instead must create a physical file that contains the layout updates and select it for use.
From now on, to add changes to layout on specific page or category you need to create a file and place it in the module or theme folder, e.g.: app/design/frontend/ <Vendor>/<Theme> /<Locale>/layout. After that you will be able to choose it from the list in Custom Layout Update select.
If you already had Layout Updates on the previous Magento versions, you will see Use existing option. So your previous layout changes were saved, and you still can use them but not change. If you’ll try to add or change this Layout Update, you will get an error: “Custom layout update text cannot be changed, only removed”. So if you wish to change your previous layout updates or add new follow the instructions below.
Custom Layout Update xml file content
|
1 2 3 4 5 6 |
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> …your code goes here… </body> </page> |
Lets remove title and breadcumbs as an example:
|
1 2 3 4 5 6 7 8 9 |
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="page.wrapper"> <referenceBlock name="breadcrumbs" remove="true"/> <referenceBlock name="page.main.title" remove="true"/> </referenceContainer> </body> </page> |
Custom Layout Update file names
1. For Category create file called: catalog_category_view_selectable_<Category ID>_<Name for Layout Update>.xml E.g.: catalog_category_view_selectable_20_WomenCategoryRemoveTitle.xml
Name for Layout Update can be anything. It is for you to understand what to choose in Custom layout update field. You can’t use any special symbols or spaces in Name for Layout Update, it should be a single word with uppercase only.
Now You’ll be able to see “Women Category Remove Title” in Custom Layout Update select for this particular category.

2. For Product page: catalog_product_view_selectable_ <Product SKU>_<Name for Layout Update>.xml E.g.: catalog_category_view_selectable_mh08_oslo-trek-hoodie.xml
Product SKU is the desired product’s SKU encoded as a URI. example: “My Product SKU” -> “My%20Product%20SKU”
3. For CMS Pages: cms_page_view_selectable_<CMS Page Identifier>_<Name for Layout Update>.xml E.g.: cms_page_view_selectable_about-us_AboutUs.xml
CMS Page Identifier is the desired page’s URL Key with “/” symbols replaced with “_”
Custom Layout Update file locations
- Category or Product: app/design/frontend/ <Vendor>/<Theme> /Magento_Catalog/layout/ E.g.: app/design/frontend/Olegnax/Athlete2/Magento_Catalog/layout/
- CMS Page: app/design/frontend/<Vendor>/<Theme>/Magento_Theme/layout/
For more details regarding layout customization please refer to Magento Official Documentation: https://devdocs.magento.com/guides/v2.3/frontend-dev-guide/layouts/xml-manage.html#create-cms-pageproductcategory-specific-layouts



