Welcome TO magento1 and magento2 store market

How to Use phtml File in Email Template in Magento 2
Magento 2 store owners send emails to customers for not only marketing purposes but also for sending the order, shipping, and invoice details.
For branding purposes, the merchants use custom email templates over the default one. When a customer receives emails having the store name and logo with a well-organized email template design, it makes a great impression.
To check the email template design while creating, Magento 2 offers the preview option. That shows how the email template design will look in the frontend. However, the process is complicated and time-consuming as well.
Here are the steps that you have to follow for checking the output of the design of the email template from the admin panel:

- Login to Magento 2 admin panel
- Login to Magento 2 admin panel
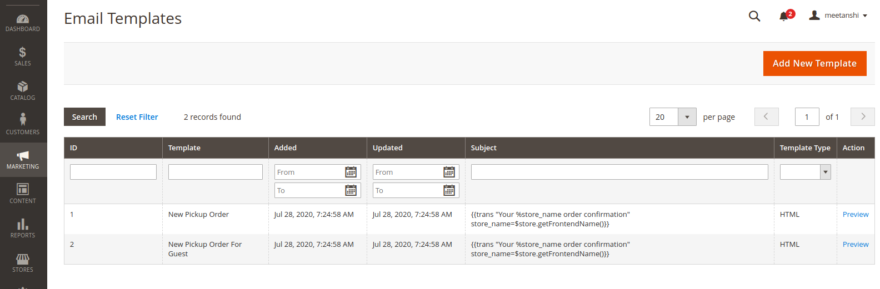
- Visit Marketing > Communications > Email Templates
- Click on Add New Template
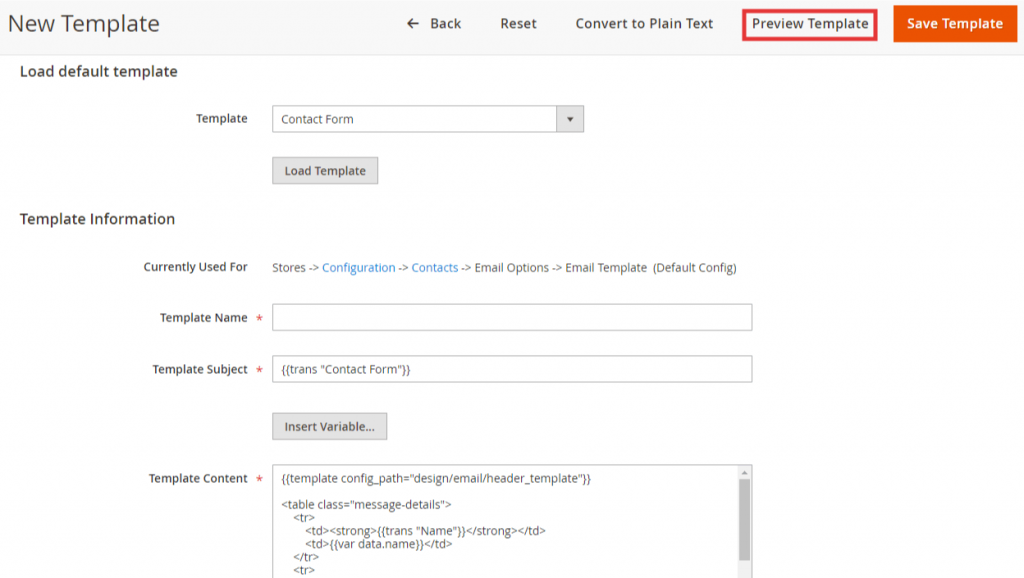
- Select and click on Load Template

- Now, click on Preview Template to see the changes that you have made.
However, the programmatic method to use phtml file in Email template in Magento 2 can be a better option that eliminates the above steps and removes the admin’s dependency.
Steps to Use phtml File in Email Template in Magento 2
Create app/code/Vendor/Extension/registration.php
|
1 2 3 4 5 6 7 8 |
<?php Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register( ComponentRegistrar::MODULE, 'Vendor_Extension', __DIR__ ); |
Create app/code/Vendor/Extension/etc/module.xml
|
1 2 3 4 5 6 |
<? xml version = "1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="Vendor_Extension" setup_version="1.0.0"> </module> </config> |
Create app/code/Vendor/Extension/etc/frontend/routes.xml
|
1 2 3 4 5 6 7 8 9 |
<? xml version = "1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd"> <router id="standard"> <route id="extension" frontName="extension"> <module name="Vendor_Extension"/> </route> </router> </config> |
Create app/code/Vendor/Extension/Controller/Index/Index.php
|
1 2 3 4 5 6 7 8 9 10 11 |
public function __construct(Context $context, PageFactory $resultPageFactory) { parent::__construct($context); $this->resultPageFactory = $resultPageFactory; } public function execute() { return $resultPage = $this->resultPageFactory->create(); } } |
Create app/code/Vendor/Extension/view/frontend/layout/extension_index_index.xml
|
1 2 3 4 5 6 7 8 9 10 |
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="content"> <block class="Vendor\Extension\Block\Extension" name="extension_index_index" template="Vendor_Extension::template_file.phtml"/> </referenceContainer> </body> </page> |
Create app/code/Vendor/Extension/Block/Extension.php
|
1 2 3 4 5 6 7 8 |
<?php namespace Vendor\Extension\Block; use Magento\Framework\View\Element\Template; class Extension extends Template { protected $_template = 'Vendor_Extension::template_file.phtml'; } |
Create app/code/Vendor/Extension/view/frontend/templates/template_file.phtml
|
1 |
This is the content of the phtml file 1 |
Create app/code/Vendor/Extension/view/frontend/email/email_template.html
|
1 2 3 4 5 |
<!--@subject Use phtml file in email template @--> <!--@vars {"store url=\"\"":"Store Url", "skin url=\"images/logo_email.gif\" _area='frontend'":"Email Logo Image"} @--> <!--@styles body,td { color:#2f2f2f; font:11px/1.35em Verdana, Arial, Helvetica, sans-serif; } @--> {{template config_path="design/email/header_template"}} {{var template|raw}} |
Create app/code/Vendor/Extension/etc/email_templates.xml
|
1 2 3 4 5 6 7 8 9 10 11 |
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Email:etc/email_templates.xsd"> <template id="my_custom_email_template" label="Use phtml file in email template" file="email_template.html" type="html" module="Vendor_Extension" area="frontend" /> </config> |
Create app/code/Vendor/Extension/Helper/Data.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 |
<?php namespace Vendor\Extension\Helper; use Magento\Framework\App\Area; use Magento\Framework\Exception\LocalizedException; use Magento\Framework\Mail\Template\TransportBuilder; use Magento\Framework\View\Element\AbstractBlock; use Magento\Framework\View\Element\Template; use Magento\Store\Model\App\Emulation; use Magento\Framework\Translate\Inline\StateInterface; use Vendor\Extension\Block\Extension; class Data extends Template { private $transportBuilder; private $appEmulation; protected $_appState; protected $_layout; protected $inlineTranslation; public function __construct( Emulation $appEmulation, TransportBuilder $transportBuilder, \Magento\Framework\App\State $appState, \Magento\Framework\View\LayoutInterface $layout, StateInterface $state, Template\Context $context, array $data = [] ) { parent::__construct($context, $data); $this->transportBuilder = $transportBuilder; $this->appEmulation = $appEmulation; $this->_appState = $appState; $this->_layout = $layout; $this->inlineTranslation = $state; } /** * Create block instance * * @param string|AbstractBlock $block * @return AbstractBlock * @throws LocalizedException */ public function createBlock($block) { if (is_string($block)) { if (class_exists($block)) { $block = $this->_layout->createBlock($block); } } if (!$block instanceof AbstractBlock) { throw new LocalizedException(__('Invalid block type: %1', $block)); } return $block; } //call this function to send mail public function sendEmail() { // this is an example and you can change template id,fromEmail,toEmail,etc as per your need. $templateId = 'my_custom_email_template'; // template id $fromEmail = 'frommail@email.com'; // sender Email id $fromName = 'From Name'; // sender Name $toEmail = 'tomail@email.com'; // receiver email id try { $block = $this->createBlock(Extension::class);//pass reference of block class here, connected with phtml file // make sure in your block class there is // $_template variable exist which specifies the reference to the phtml file like // protected $_template = 'Vendor_Module::template.phtml'; $template = $this->_appState->emulateAreaCode( Area::AREA_FRONTEND, [$block, 'toHtml'] ); // pass this variable as template variable of email template. // template variables pass here $templateVars = [ 'template' => $template ]; // use this template variable in email template as {{var template|raw}} $storeId = $this->_storeManager->getStore()->getId(); $from = ['email' => $fromEmail, 'name' => $fromName]; $this->inlineTranslation->suspend(); $templateOptions = [ 'area' => Area::AREA_FRONTEND, 'store' => $storeId ]; $transport = $this->transportBuilder->setTemplateIdentifier($templateId) ->setTemplateOptions($templateOptions) ->setTemplateVars($templateVars) ->setFrom($from) ->addTo($toEmail) ->getTransport(); $transport->sendMessage(); $this->inlineTranslation->resume(); } catch (\Exception $e) { $this->_logger->info($e->getMessage()); } } } |
That’s it.
If you have queries regarding this post, feel free to ask in the Comments section below.
I would be happy to help you.
Do consider sharing this article with Magento Community via social media.
Thank you.



